Site builders come to your aid if you want to build a website. Webflow and WordPress are the leading companies in this field. They both offer excellent tools to satisfy your website and succeed on the internet ultimately.
About building websites with Webflow and WordPress
But it's not that simple. Despite all the similarities, WordPress and Webflow have their strengths and weaknesses, which makes them more attractive for one business, and less attractive for another:
Comparing Webflow websites with WordPress websites — which is right for you?
What is Webflow?
If you've never heard of it before, Webflow is a website builder with a wide range of functionality, especially loved by designers and professional studios engaged in website development.

Why does Webflow seem so hard to use?
Webflow uses a unique visual coding language that takes some getting used to. In fact, if you're not familiar with coding, it will take you some amount of time to understand how everything works.
What are the drawbacks of the Webflow platform?
The infrastructure used for Webflow websites does not scale well. Furthermore, the mobile-responsive features are limited.
Some Web Designers think the final look and feel of Webflow websites is not aesthetically pleasing in addition to having poorly coded CSS classes supporting them.
The website creation process is not user-friendly. If you're not hiring a Webflow Developer to build it out your site, there could be quite a learning curve.
Why do people leave Webflow?
Webflow has a number of drawbacks that include the following items.
Drawback #1: Too hard to master
Webflow developers have done an excellent job giving the user rich functionality. But often, it can be too much, especially for beginners. The interface looks very busy, and it takes a lot of time to figure it out. It is not what you expect from a ‘no-code’ solution, especially if you need a simple website.
Drawback #2: Pricing
Perhaps everything will suit you at the initial level, but when you get used to the tool and want to do something serious already, you will have to pay hundreds of dollars a year for each website.
It is one of the main reasons why many are looking for alternatives.
Drawback #3: Restrictions on plans
Webflow has large number of restrictions in plan on plans.

Why should you consider a move to Nexcess Hosting?
Migrating a Webflow site is not so difficult; it's harder to find a suitable alternative. Webflow is an excellent site builder, but sometimes you must reconsider your decision after in-depth analysis. Everyone can have their reasons, and in this article, we will take a deep dive into the following aspects:
- You will find out why Nexcess will be the best new place for your site.
- Сompare it to WordPress to be sure of your choice.
- Then, get step-by-step instructions on how to migrate your website to Nexcess.
Why Nexcess is an excellent Webflow alternative
Nexcess has a lot to offer Webflow customers who are ready to find a winning alternative. We have four primary products when it comes to the web hosting product line:
Why are there so many product options at Nexcess?
The fact is that each product is exclusively suitable for certain businesses. There is a simple analogy to imagine: you want to cut bread, then if you had a choice between a Swiss knife or a kitchen knife, the choice would be obvious.
Developers understand this and focus on developing niche solutions, eliminating unnecessary functions that load the system and distract from the main work.
How to choose the correct Nexcess product option?
This article will review the Nexcess products presented, comparing them with Webflow. In addition, you will find examples of businesses, tips on what to pay attention to, and how to make migration easy and safe.
Should you move to WordPress?
WordPress is the king in the world of site builders. We can see this picture more clearly by comparing how many website owners use each platform and place their money and business operations on a WordPress foundation:

Why the popularity of WordPress is important
A large community makes the product better. Thousands of developers create new functionality every day, and any particular problem you may encounter may be solved faster due to the pure volume of people working on the fix.
For example, suppose you have a problem with a plugin. In that case, the usual search for a solution in Google may take only a few minutes since it has probably already been solved by someone from millions of people. In contrast, in the case of Webflow, you will need to wait for help from technical support.
Our 24/7 live support staffing model vs. Webflow's email support system
Nexcess provides full support to its customers 24/7. With the "helpful humans" at Nexcess, you can:
- Call and get technical support right on the phone.
- Start live chat and fix an error in a matter of minutes.
- Create a ticket and explain your problem there.
You’ll be updated via email as the problem is solved. Even the most challenging problem can be solved in a few hours.
In case of any problem, even if it occurred without your knowledge, the system would notify technical specialists. It will be fixed in minutes, even without your participation.
Webflow can offer only email support that takes up to 48 hours to answer.
Which is easier to use?
People have come to love Webflow for its ability to build a website by dragging and dropping objects onto pages. It's an intuitive method that makes development much easier. Designers can finally do without the need to hire a programmer.
But in reality, the drag-and-drop concept turned out to be a little more complicated. Dozens of buttons and functions greet users, and it can take a long time to figure them out.
From the feeling at the beginning of the process when you want to create a website in an intuitive streamlined manner, you run into a wall. "How does this development environment even work?" you think. You go into a state where you don't understand anything and frustration — even panic — sets in. Stuck, to make even a simple website, you can't achieve the outcome you seek without long tutorials. Time sunk! What a learning curve!
How does WordPress provide flexibility?
WordPress is loved for its flexibility due to themes and plugins. You can implement anything — a blog, a news site, a store, you name it. Just download the theme and customize it. Need a new payment method or a shopping cart? Just install the plugin.
Even the drag-and-drop function that Webflow uses has long been implemented using plugins such as Element or SeedProd:

What about the mobile version or the adaptive version of WordPress?
Not a problem. Those versions behave well under the mobile parameters they encounter. Report have come in that websites developed with Webflow have pitfalls when it comes to mobile displays:

What is fully managed WordPress hosting suitable for?
Fully managed WordPress hosting will be helpful for creating blogs as well as news, personal, business, and portfolio websites. In theory, any solution can be implemented using WordPress. But if you want to create an online store or some commercial website, it is better to choose another Nexcess product:
You will learn more about these targeted ecommerce solutions from Nexcess in the article.
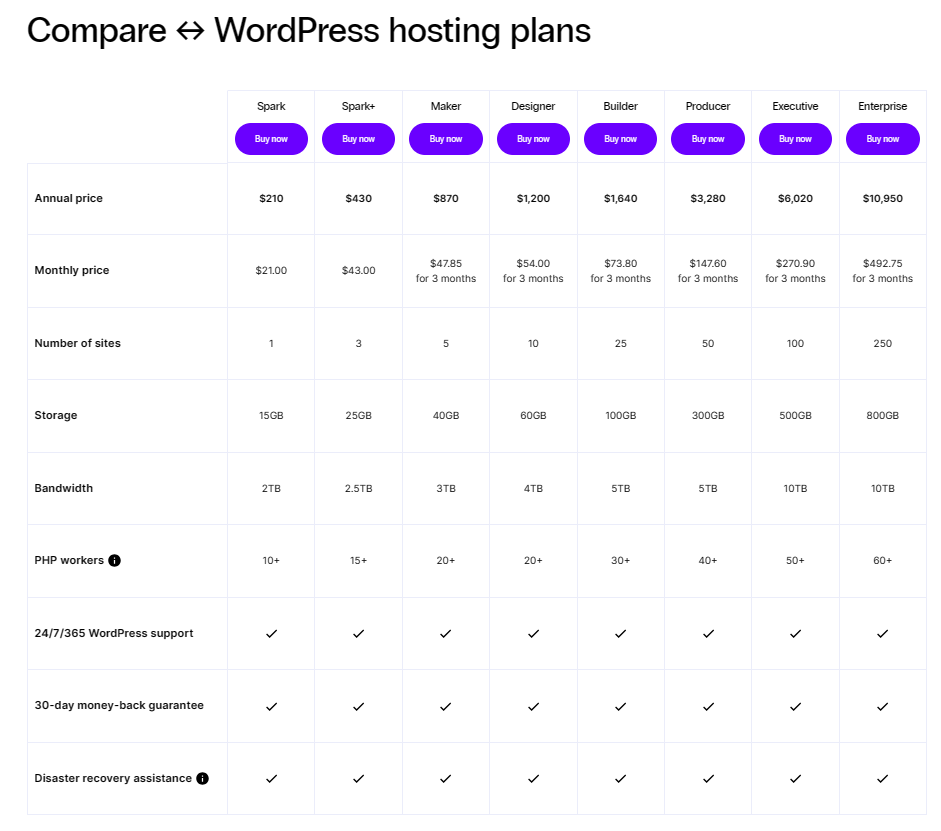
How much does a fully managed WordPress hosting cost?
Nexcess offers multiple WordPress products at various price points. It all depends on what kind of plan you want:

There are also more serious plans for enterprises and ecommerce. You can get more detailed information on the WordPress product page on the Nexcess website.
Comparing Webflow websites with StoreBuilder-built websites
StoreBuilder is a modified WordPress/WooCommerce shell for creating an online store. What makes StoreBuilder different is how fast and easy you can create an online store. You will already be adding your first products in just a few minutes.
It already has the most necessary plugins installed for carefree work:
- Payments? Check!
- Shopping cart? Check!
- Convenient product control panel? Check, Check, Check!
With Webflow, it will take a lot more time to organize everything for your ecommerce aspirations to succeed. With StoreBuilder, it's all in your box! See how easy it is to manage your store with StoreBuilder in this video:
Comparing Webflow websites with WooCommerce websites
WooCommerce is the big brother of StoreBuilder. It is chosen if you already have experience in ecommerce or have several websites you need to manage conveniently.
WooCommerce is the most popular WordPress ecommerce plugin, and what could be better than watching a live review to find out why this is so:
Comparing Webflow websites with Magento 2 websites
Magento is a titan among shop builders.
You choose Magento if you are ready to build a large, high-quality store for many products. Its complexity is higher than a CMS like WordPress or Webflow, but you will be able to build a unique system.
When you build a Magento store, you usually can't do without a team of developers and designers, but the result will be very high quality.
The most famous brands choose Magento. In addition, online stores such as Ford, Coca-Cola, Tommy, and many others trust Magento.
If you compare it with Webflow, it's hard to imagine a serious team of developers trying to build a big store on Webflow. Because a new product is always a risk, a technical error can cost a lot of time. A large store usually needs complete control as Magento 2 allows.
Learn more about fully managed Magento hosting!
Factors to consider for a move to Nexess from Webflow
Magento, WordPress, StoreBuilder, WooCommerce. Whatever you choose, you need to be confident in the quality of your hosting provider. Hosting is the core of a website. A lot of your website's success will depend on the quality of your web hosting company.
How fast your website will be?
Even if you make a perfect website, if your hosting providers is lacking adequate infrastructure, you will have slow page-loading performance. Slow pages are ranked poorly when it comes to SEO. But, alas, you will be indexed in a Google search engine below your competitors.
Even if you run paid ads, people need a fast website. No one will wait an extra few second for your pages to load. The visitors will simply leave.
How many visitors will your site be able to withstand?
Let's imagine that your web hosting provider is fast. But at some point, the queue for your website may be higher than the server's bandwidth in terms of capability for the number of simultaneous visitors. Then the speed will not matter since people can't enter the site.
How secure and stable is your site?
Businesses value time — in fact time is money some say. The worst thing that can happen to a website is if it crashes for some reason since this is time spent and, therefore, money.
Advertising on social networks, on Google, on YouTube channels, banner advertising, everything ultimately goes to your website. And if your site is unavailable, not only will you not get customers, but you will also damage your reputation.
Comparing the costs of Webflow websites vs. Nexcess hosting plans
Let's compare the numbers in terms of dollars, static pages, and bandwidth. Nexcess is primarily a high-quality, high-value, high-service web hosting company with the right answers for those savvy web hosting shoppers:
- Cost/benefit tradeoffs? Quality is what you get by choosing this company. No matter what website you want to build, you can be sure that you get first-class hosting.
- Speed? Nexcess has about 30,000 servers running all over the world. The closer the server is to you and your clients, the faster your site will be.
- Security? Nexcess guarantees 100% uptime and contractual conditions where if the most unusual situation happens, every downtime website outage will be refunded to you with 10-fold credits — 1 minute down is equal to a 10-minute bonus.
Transferring to Nexcess hosting from Webflow
Are you ready? Do you want to migrate? No problem! Nexcess provides free migration, no questions asked. Read more to see how we make migrating painless.
Step-by-step instructions for migrating your Webflow website to Nexcess hosting
Speaking of migration, let's explain the process. Imagine the following situation. You are a biologist, and you have a personal blog on a Webflow website. You are interested in the managed WordPress hosting plan from Nexcess, as it is suitable for blogs. If this were the case, here are the steps involved for transferring Webflow websites to Nexcess hosting.
By the way, this instructional guide has been specifically developed to provide precise steps for transferring a Webflow website to Nexcess. We strongly emphasize the importance of each step in the process to ensure a successful migration.
While the step-by-step guide can provide you with the knowledge necessary to move your website, we highly recommend contacting the Nexcess Support Team for a free migration service. They are well-equipped to ensure a seamless transition, minimizing the risk of any unforeseen hiccups.
Step #1: Back up your Webflow website
If anything goes amiss during the migration, you will have a safe copy of your Webflow website that you can revert to at any time. Webflow says that it automatically generates backup restore points for all Webflow websites after every 50th auto-save and when reverting to a previous version.
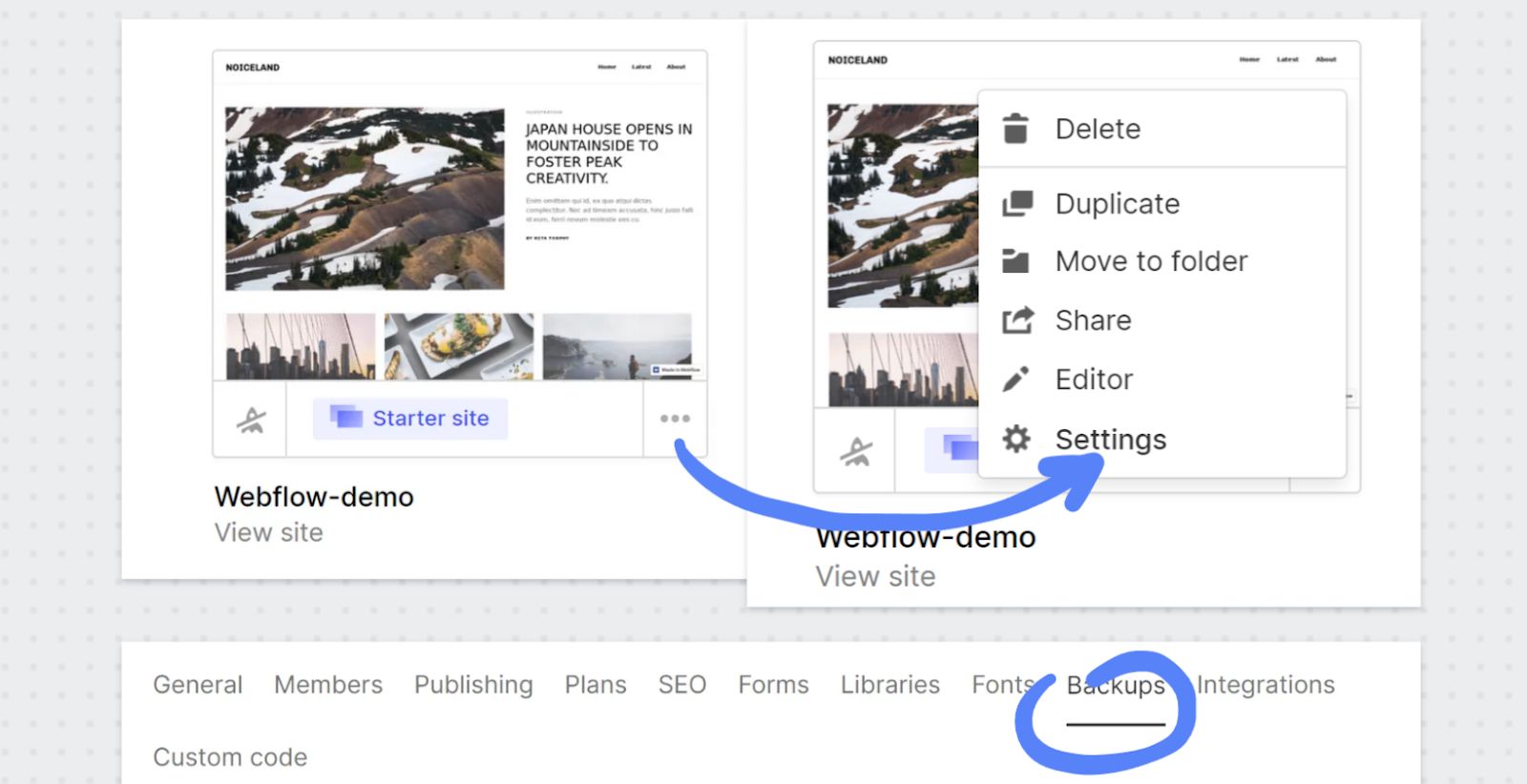
You can review your Webflow website backups via the Dashboard -> My Workspace -> All sites -> Сlick on the three dots in the lower right corner of the website -> Settings -> Backups navigational path:

You can also create a new backup to secure the most recent data.
Manual backups are done via the Open Designer -> Press Command + Shift + S (Mac) or Control + Shift + S (Windows) to create a restore point sequence of commands:

Step #2: Setting up your Nexcess account
Next, let's set up your Nexcess account.
Step #2a: Setting up your hosting plan
Here are the steps for setting up your hosting plan:

- Navigate to our managed WordPress hosting product page, go through the registration procedure, and get hosting from us.
- Sign up for the appropriate hosting plan that fits your needs.
- Complete the registration process by providing the necessary details.
- After successful registration, Nexcess will provide you with the required login credentials and other important information via email.
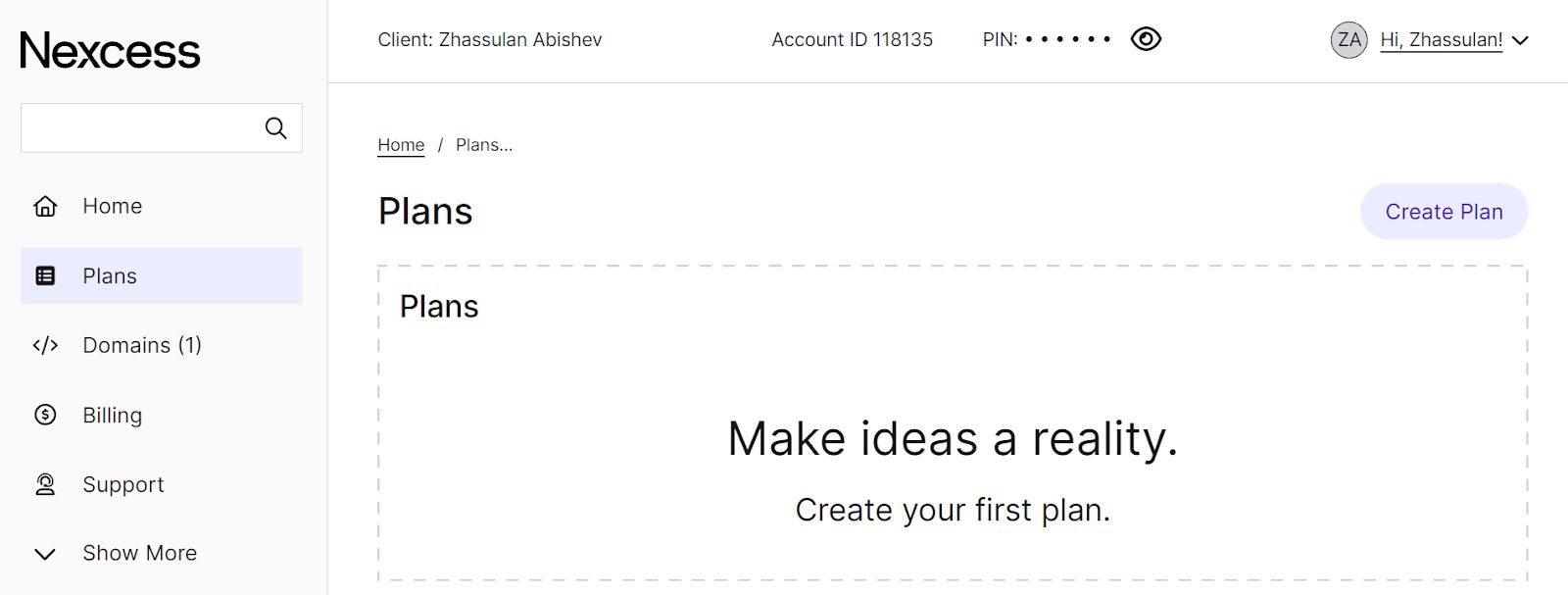
- Log into the Nexcess Client Portal to set up your new website.
Step #2b: Setting up your hosting domain
If you don’t have a domain, you can always purchase one using the Domains -> Domain Registration option in our portal:

Step #2c: Setting up your DNS records and changing your nameservers
Here are the steps for setting up your DNS records — the unique signatures so your site can communicate with the server, send mail, receive it, and be visible on the network.
When moving to a new hosting, you only need to change one thing — nameservers. Nexcess will take care of the rest.
Please go where you’ve bought your domain and change “nameservers” to Nexcess. For example, did you buy your domain in GoDaddy? If so, then review the documentation form GoDadddy for changing your nameservers with that domain registrar.
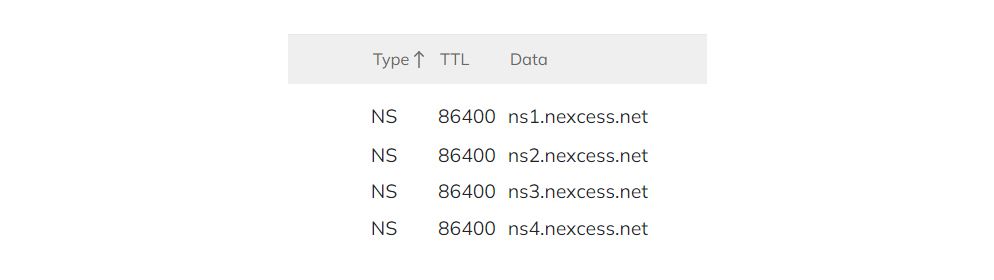
Here are the Nexcess nameservers:

If you are unsure about the domain registrar, refer to this website to look it up:
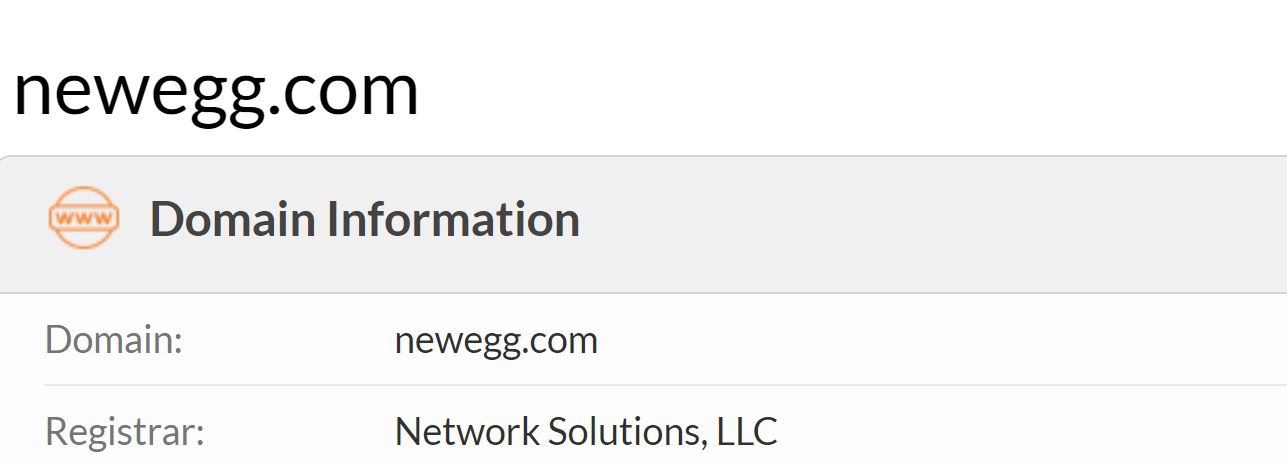
Let’s take as an example the website: https://www.newegg.com/.
The Registrar field shows the place where the domain was bought:

Then search for the registrar using Google, log n to your account, and change the nameservers to Nexcess.
Now that the "nameservers" have been changed to Nexcess, the technical support team can help you with everything else!

Click this little button depicted to start a chat. You can copy this message as an example, but be sure to specify your domain:
"Hi, I just purchased hosting from Nexcess. My domain is paste-your-domain-here.com.
Please help me add these things:
- SSL certificate per domain
- A record
- SPF record
- MX record
- DKIM
- DMARC"
After you add those details, you need to wait up to a couple of hours for the changes go live.
Step #3: Uploading your website files to Nexcess
Now it's time to export you content from Webflow and import it into your Nexcess account.
Step #3a: Exporting content from Webflow
When choosing a Nexcess plan, it installs everything you need for a quick start:

But you must still export your content from Webflow, such as webpages, blog posts, images, etc.
To export from Webflow, open a designer -> CMS Collections -> Select the collection you want to download -> Export:

The content will be downloaded to your computer as a CSV file.
Step #3b: Importing content from Webflow to WordPress
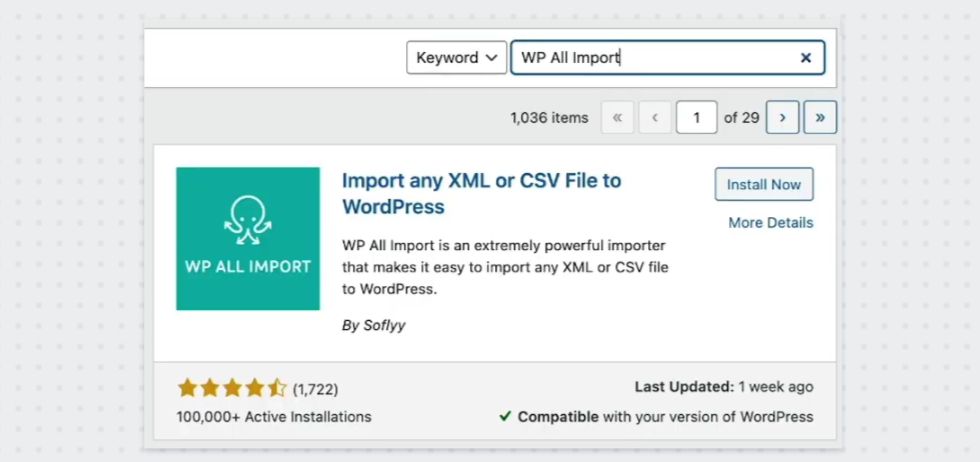
So. the .csv file format is not a native file type for WordPress. Therefore, to import CSV files correctly, you need to use a migration plugin named WP All Import:

Go to your WordPress Admin Dashboard -> install WP All Import plugin -> Activate it:

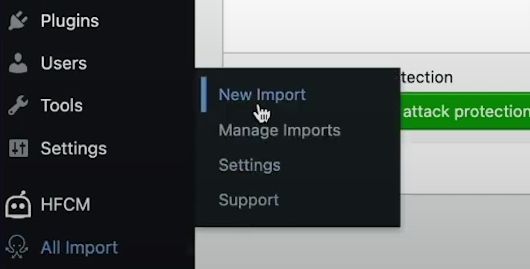
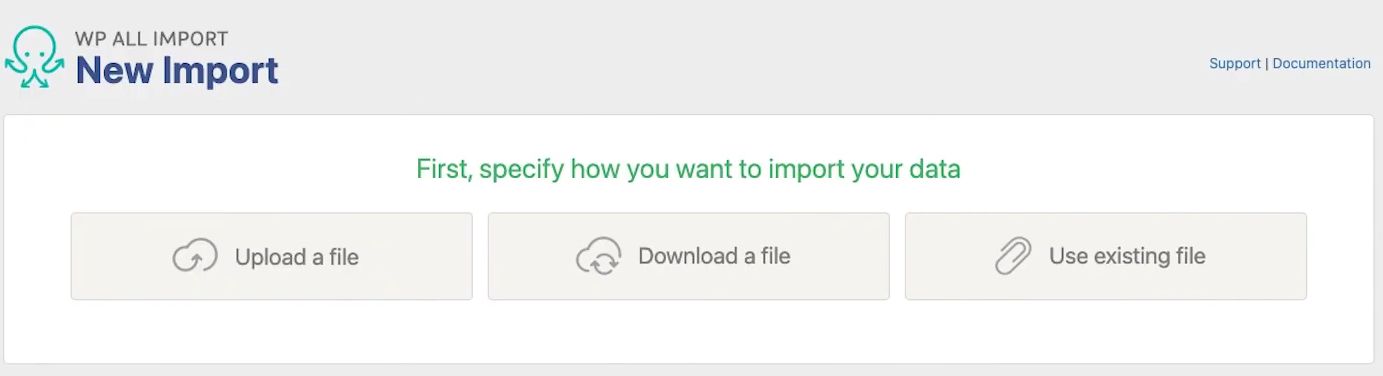
Click on “All Import” on the left plugins -> New Import -> Upload file -> Select the .csv file you downloaded -> Proceed with the further steps in the plugin:

If the plugin is challenging for you, there an official video explaining how to use this plugin, which is excellent for newcomers:
How to Import WooCommerce Products from CSV/Excel
Step #4: Setting the WordPress theme
Now that the foundational domain and routing portions for your website move are ready, it's time to move the site itself.
Step #4a: Install the Udesly Template Configurator extension to your web browser
Here's what you'll need to do. First, install the Udesly Template Configurator extension to your web browser:
Udesly Template Configurator - Chrome Web Store
It is necessary to convert a Webflow site to WordPress:

Install the web browser as per the steps below:
- Click on the Extensions icon.
- Attach it to the home page.
- Restart Google Chrome by closing and opening the window.
Step #4b: Configuring attributes from your Webflow website
Now go to your Webflow site:

Follow these steps:
- Open the site in the Designer.
- Click on the extension in the web browser.
- Choose Webflow to WordPress.
You should have the attributes configured and downloaded with a CONF file.
Step #4c: Downloading your website's code
The next step is to download the code:

Follow these steps:
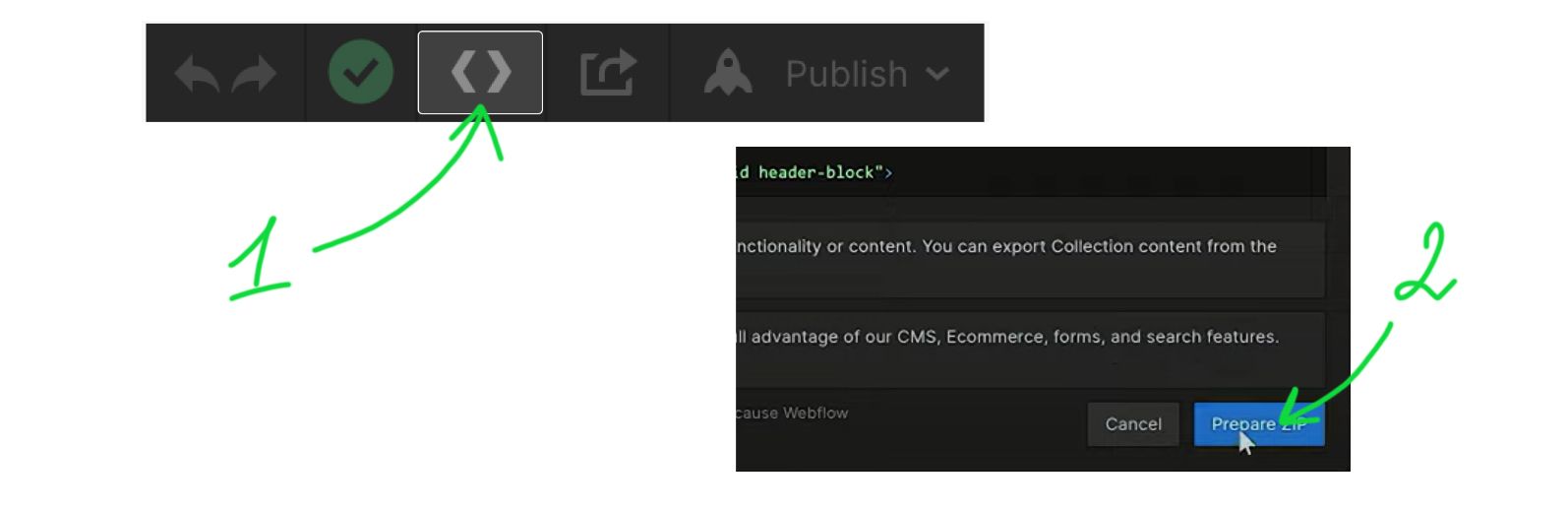
- Click on the <> icon you see in the image above.
- Download the ZIP file by clicking Prepare ZIP > Download ZIP.
Step #4d: Making your WordPress Theme
Next, you should go to the Udesly website to make a WordPress Theme:

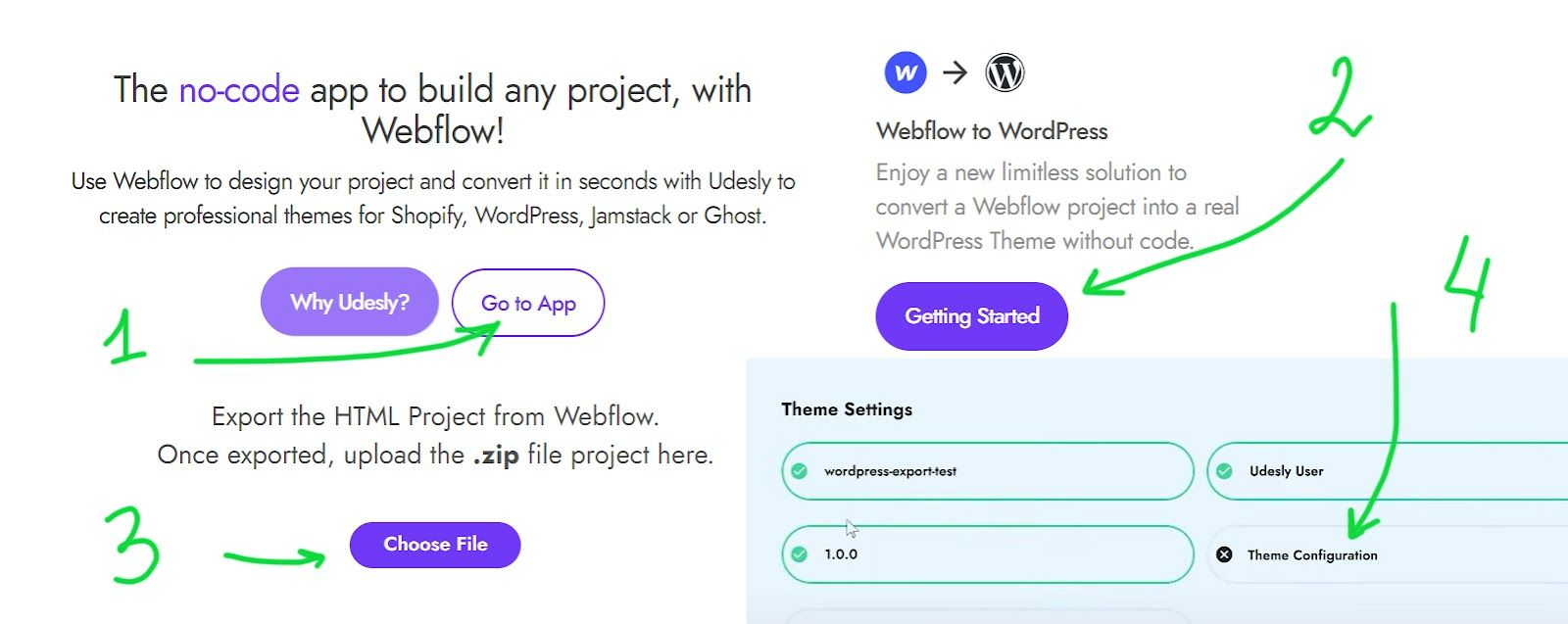
Follow these steps on the Udesly website:
- Create an account.
- Click Go to App.
- Next, click Getting Started.
- Choose ZIP file.
- Select the CONF file from the step above.
- Download the WordPress template file.
Step #4e: Adding your WordPress theme via the WordPress Admin Dashboard
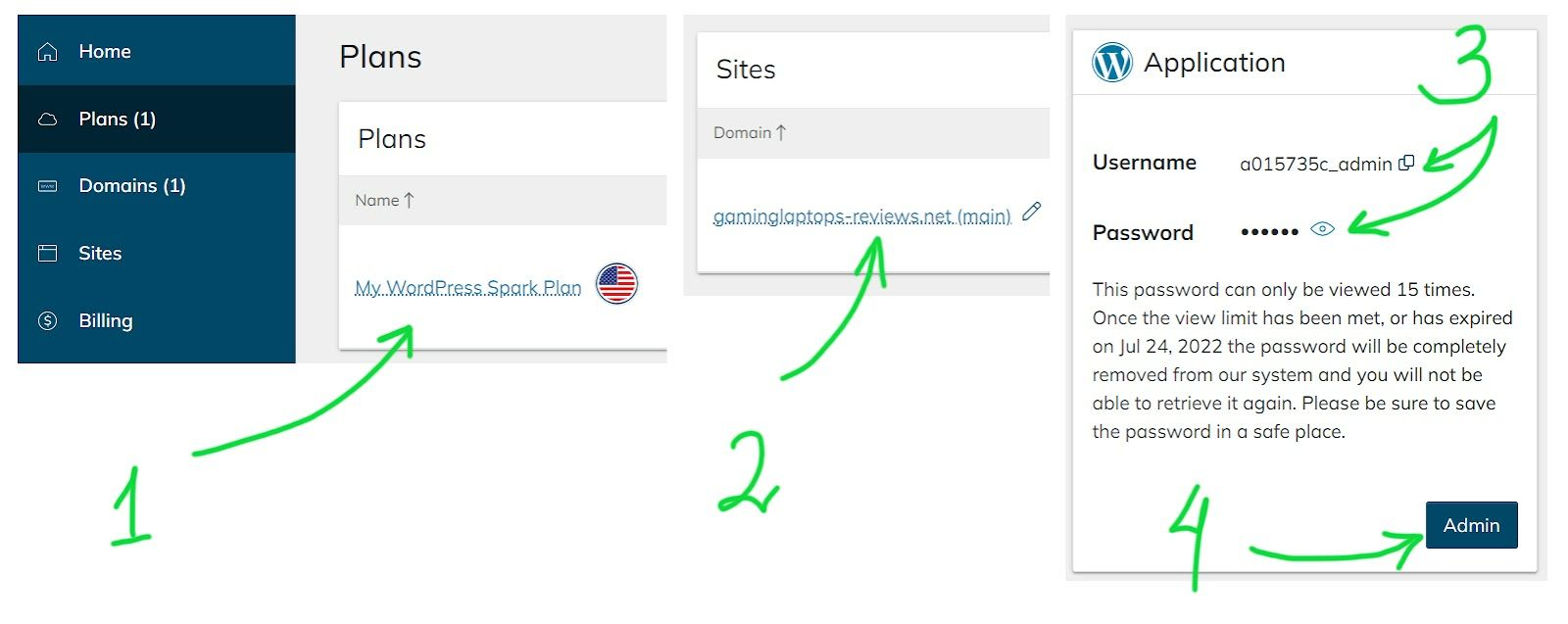
Let's apply this WordPress theme using the WordPress Admin Dashboard. If you don't know how to go to the WordPress Admin Panel, don’t worry, just follow the click sequence depicted:

Follow these steps:
- Go back to the Nexcess Panel and go to your plan.
- Find your website and click on it.
- Scroll to the bottom and find Application. Here you will find username and password.
- The Admin button will take you to the login page of your WordPress Admin Dashboard.
Step #4f: Installing your WordPress theme
Now let’s Install the WordPress theme you just created and added to WordPress:
- Choose Appearance > Themes.
- Clicks on Add New > Upload Theme > Choose File and File Your ZIP File > Install Now.
- Press on Begin Installing Plugin > Click on Install under Udesly App > Return to Required Plugins Installer > Activate.
- Find the house icon in the upper left corner of the screen. Hover over it and click Visit Site.
Great job! Migration is complete!
Please review the results. If some elements were copied incorrectly, for example, you had a complex animation set up or you are confused — watching the video below is a convenient backup step for you to dive into the steps covered in this article. We advise you to watch this video:
Are you looking for an easier migration option?
Freelancers on such platforms as Upwork, Total, Upler, Geekflare, and others will help you if you wish to pay a consultant to help you with the site move.
What are website migration services?
A website hosting migration is when you move all or part of your website to a new provider. This may be the result of poor performance, lack of application support, or limited bandwidth. For many, migrating to a new host seems risky and difficult.
Are you ready to migrate from Webflow to Nexcess?
Contact out Nexcess Support Specialists for migration guidance or call the number — 866 639 2377.
Or, check out our plans to get started today.
Other resources to review when exporting a website's assets from Webflow
If the guidance in this article did not align your particular website export scenario, you may check out the following resources:
- The ultimate guide to migrating from Webflow to WordPress
- Code export steps for exporting your Webflow site’s HTML, CSS, JavaScript, and assets
Note about the original publication date
This article was originally published in October 2022. It has since been updated for accuracy and comprehensiveness.